23일차
●23일차(20250118023.php)(토요일 코딩)
#미션1
CSRF 공격후 공격 흔적을 실시간으로 찾아라
#미션2
ci3.st.kr 생성후 ci3.zip이 정상적으로 운영되도록 조치하라
ci4.st.kr 생성후 ci4.zip이 정상적으로 운영되도록 조치하라
> 기존에 만든 계정들과 차이점을 무엇이며 보안 측면에서는 우수한가?
> 실수로 root권한으로 만들어버림 > public_html 아래에 chown -R ci3:ci3 public_html
#프레임워크
다 만들어진 코드(보안도 포함)
https://www.codeigniter.com/
https://www.codeigniter.com/download
> 프레임워크 설치
#ci3.st.kr
welcome : class or controller
welcome.php
ci3.st.kr/index.php/Auth/login
ci3.st.kr/index.php/Auth/signup
ci3.st.kr/index.php/Auth/mypage
views > auth > login.php,logout.php,mypage.php,signup.php 만들어줌
-> 처음에 루트계정으로 zip파일을 풀어버리고선 권한자 전부를 ci3로 바꿔버리는 일을 저질러 ci3.st.kr은 제대로 하지 못함
#ci4.st.kr
1. 웹페이지 세팅
nano /etc/apache2/sites-available/hosting.conf
AllowOverride All
> 줄여서 쓰는 url이 인식이됨
> 수정후 a2enmod rewrite
> systemctl restart apache2
cd /home/ci4/public_html
chmod -R 777 writable
> writable이 초록색으로 변한다
경로: /home/ci4/public_html
cp env .env
nano .env
environmetnt 주석 풀고 development 넣어주기
> 개발자 모드
2. edit plus 수정
auth는 디렉토리가 아닌 클래스
/public_html/app/config 아래에
[App.php]
----------------------------------------------
public string $baseURL = 'http://ci4.st.kr/';
----------------------------------------------
> 수정
[routes.php]
auth를 누르면 login창 submit을 누르면 post로 넘어옴
Auth::? > ?는 함수
/public_html/app/controllers/ 아래에
[Auth.php]
> 일일이 include 안해도 header footer가 뜸
public_html/app/views/templates 아래에
> footer.php와 header.php를 만들어줌
[header.php]
> login.php, logout.php, mypage.php 만들어줌
[login.php]
+) 형식 깨짐
public_html/public에 staic을 만들어주고 bootstrab을 넣어준다
> 로그인 화면이 이쁘게 나온다
모델을 불러오기 위해서
public_html/app/models 아래에 만들어줌
[AuthModel.php]
CREATE DATABASE ci4;
CREATE USER 'ci4'@'localhost' IDENTIFIED BY '123456';
GRANT ALL PRIVILEGES ON ci4.* TO 'ci4'@'localhost';
FLUSH PRIVILEGES;
CREATE USER 'ci4'@'192.168.56.104' IDENTIFIED BY '123456';
GRANT ALL PRIVILEGES ON ci4.* TO 'ci4'@'192.168.56.104';
FLUSH PRIVILEGES;
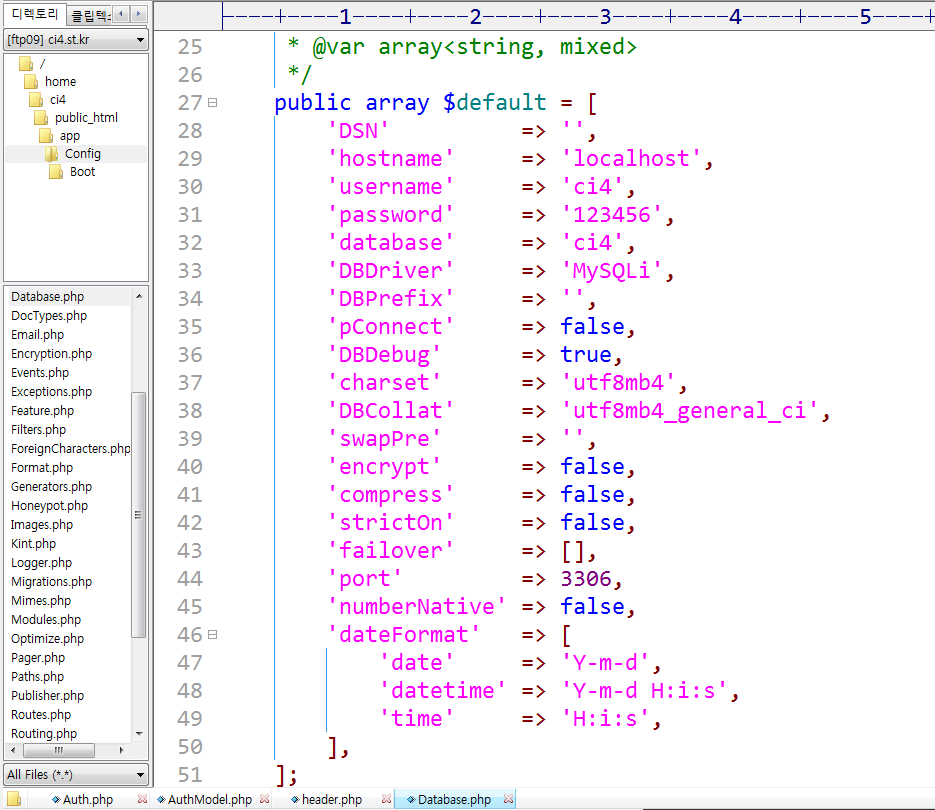
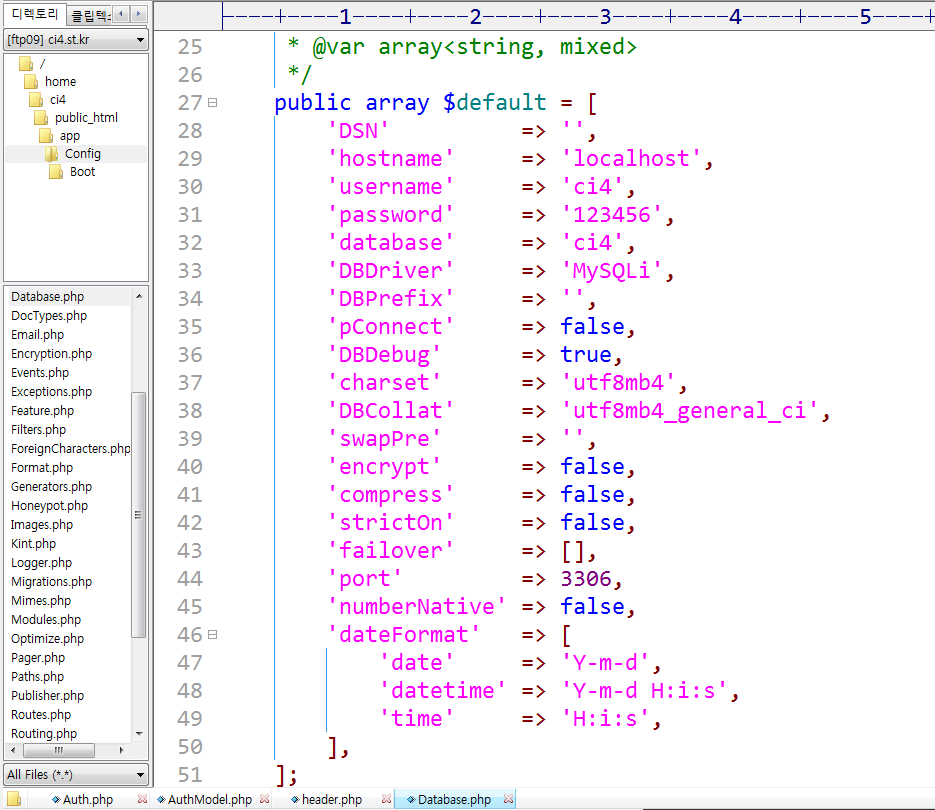
> 웹페이지에서 미리 맞춰주고 넣어줌(public_html/app/config/Database.php에서 수정)
 > workbench로 가자
> workbench로 가자
[workbench]
CREATE TABLE users (
idx int(6),
id_param varchar(15),
pw_param varchar(32),
last_login TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP,
failed_login INT(3),
PRIMARY KEY (idx)
);
> 만들어서 1 admin 123456 2025-01-18 00:00:00 0으로 넣어줌
[Authmodels.php]
> 데이터베이스를 연결시켜서 가져옴
> submit을 누르면 틀렸어 라는 말이 나오게됨(옳은걸 쳐도)
[정리]
데이터베이스 관련
> models
연결이 잘 안돼
> controllers
글자가 깨져
> Views
ci4.st.kr를 치면 ci4.st.kr/index.php로 넘어가고
ci4.st.kr/auth를 치면 login.php로 get방식으로 넘어가(사이트만 딱 띄워줌)
로그인 창에서 submit을 누르면 post 방식으로 넘어간다(데이터베이스 연결후 매치)
#미션1
CSRF 공격후 공격 흔적을 실시간으로 찾아라
#미션2
ci3.st.kr 생성후 ci3.zip이 정상적으로 운영되도록 조치하라
ci4.st.kr 생성후 ci4.zip이 정상적으로 운영되도록 조치하라
> 기존에 만든 계정들과 차이점을 무엇이며 보안 측면에서는 우수한가?
> 실수로 root권한으로 만들어버림 > public_html 아래에 chown -R ci3:ci3 public_html
#프레임워크
다 만들어진 코드(보안도 포함)
https://www.codeigniter.com/
https://www.codeigniter.com/download
> 프레임워크 설치
#ci3.st.kr
welcome : class or controller
welcome.php
ci3.st.kr/index.php/Auth/login
ci3.st.kr/index.php/Auth/signup
ci3.st.kr/index.php/Auth/mypage
views > auth > login.php,logout.php,mypage.php,signup.php 만들어줌
-> 처음에 루트계정으로 zip파일을 풀어버리고선 권한자 전부를 ci3로 바꿔버리는 일을 저질러 ci3.st.kr은 제대로 하지 못함
#ci4.st.kr
1. 웹페이지 세팅
nano /etc/apache2/sites-available/hosting.conf
hosting.conf
<VirtualHost *:80>
DocumentRoot /home/ci4/public_html/public
ServerName ci4.st.kr
ServerAdmin ci4@ci4.st.kr
ErrorLog /home/ci4/public_html/logs/error.log
CustomLog /home/ci4/public_html/logs/access.log combined
</VirtualHost>
<Directory "/home/ci4/public_html/public">
AllowOverride All
Require all granted
options None
#Order Allow,Deny
#Allow from all
#Deny from 100.100.100.1/32
</Directory>
AllowOverride All
> 줄여서 쓰는 url이 인식이됨
> 수정후 a2enmod rewrite
> systemctl restart apache2
cd /home/ci4/public_html
chmod -R 777 writable
> writable이 초록색으로 변한다
경로: /home/ci4/public_html
cp env .env
nano .env
environmetnt 주석 풀고 development 넣어주기
> 개발자 모드
2. edit plus 수정
auth는 디렉토리가 아닌 클래스
/public_html/app/config 아래에
[App.php]
----------------------------------------------
public string $baseURL = 'http://ci4.st.kr/';
----------------------------------------------
> 수정
[routes.php]
<?php
use CodeIgniter\Router\RouteCollection;
/**
* @var RouteCollection $routes
*/
$routes->get('/', 'Home::index');
$routes->get('/auth/', 'Auth::index');
$routes->post('/auth/login', 'Auth::login');
$routes->get('/auth/logout', 'Auth::logout');
$routes->get('/auth/mypage', 'Auth::mypage');
auth를 누르면 login창 submit을 누르면 post로 넘어옴
Auth::? > ?는 함수
/public_html/app/controllers/ 아래에
[Auth.php]
<?php
namespace App\Controllers;
use App\Models\AuthModel;
class Auth extends BaseController
{
public function index(): string
{
return view('templates/header')
. view('auth/login')
. view('templates/footer');
}
public function login()
{
helper(['form','url']);
$session = session();
$model = new AuthModel();
/*
$rules = [
'id_param'=>?,
'pw_param'=>?
];
if() {
}
*/
$id_param =$this->request->getPost('id_param');
$pw_param =$this->request->getPost('pw_param');
$result=$model->checkUser($id_param,$pw_param); #True
if ($result) {
#$session->
#$session->
return redirect()->to('/');
}
$session->setFlashdata('msg','틀렸어');
return redirect()->to('/auth');
}
/*
public fuction login(): string
{
return view('auth/login');
}
*/
public function mypage(): string
{
return view('auth/mypage');
}
public function logout(): string
{
return view('auth/logout');
}
}
> 일일이 include 안해도 header footer가 뜸
public_html/app/views/templates 아래에
> footer.php와 header.php를 만들어줌
[header.php]
<!DOCTYPE html>
<html lang="en">
<head>
<title>산대특(프레임워크)</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="<?=base_url('static/bootstrap.min.css'); ?>">
<script src="<?=base_url('static/bootstrap.bundle.min.js'); ?>"></script>
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="/">CI4</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#mynavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="mynavbar">
<ul class="navbar-nav me-auto">
<li class="nav-item">
<a class="nav-link" href="intro/profile">소개</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript:void(0)">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown">관리</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="/auth/">로그인</a></li>
<li><a class="dropdown-item" href="/auth/mypage.php">마이페이지</a></li>
<li><a class="dropdown-item" href="/auth/logout.php">로그아웃</a></li>
</ul>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="text" placeholder="Search">
<button class="btn btn-primary" type="button">Search</button>
</form>
</div>
</div>
</nav>
</body>
</html>
> login.php, logout.php, mypage.php 만들어줌
[login.php]
<div class="container mt-3">
<h2>로그인</h2>
<?php if(session()->getFlashdata('msg')): ?>
<div class="alert alert-danger">
<?=session()->getFlashdata('msg')?>
</div>
<?php endif; ?>
<form action="/auth/login" method="post">
<?csrf_field()?>
<div class="mb-3 mt-3">
<label for="id_param">아이디</label>
<input type="text" class="form-control" id="id_param" placeholder="아이디입력" name="id_param">
</div>
<div class="mb-3">
<label for="pw_param">비밀번호</label>
<input type="password" class="form-control" id="pw_param" placeholder="암호입력" name="pw_param">
</div>
<div class="form-check mb-3">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" name="remember"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary" name="Login" value="Login"> 로그인</button>
</form>
</div>
+) 형식 깨짐
public_html/public에 staic을 만들어주고 bootstrab을 넣어준다
> 로그인 화면이 이쁘게 나온다
모델을 불러오기 위해서
public_html/app/models 아래에 만들어줌
[AuthModel.php]
<?php
namespace App\Models;
use CodeIgniter\Model;
class AuthModel extends Model
{
public function checkUser($id_param,$pw_param)
{
return True;
}
}
CREATE DATABASE ci4;
CREATE USER 'ci4'@'localhost' IDENTIFIED BY '123456';
GRANT ALL PRIVILEGES ON ci4.* TO 'ci4'@'localhost';
FLUSH PRIVILEGES;
CREATE USER 'ci4'@'192.168.56.104' IDENTIFIED BY '123456';
GRANT ALL PRIVILEGES ON ci4.* TO 'ci4'@'192.168.56.104';
FLUSH PRIVILEGES;
> 웹페이지에서 미리 맞춰주고 넣어줌(public_html/app/config/Database.php에서 수정)
 > workbench로 가자
> workbench로 가자[workbench]
CREATE TABLE users (
idx int(6),
id_param varchar(15),
pw_param varchar(32),
last_login TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP,
failed_login INT(3),
PRIMARY KEY (idx)
);
> 만들어서 1 admin 123456 2025-01-18 00:00:00 0으로 넣어줌
[Authmodels.php]
<?php
namespace App\Models;
use CodeIgniter\Model;
class AuthModel extends Model
{
protected $table = 'users';
protected $primarykey = 'idx';
protected $allowedFields = ['id_param','pw_param'];
public function checkUser($id_param,$pw_param)
{
$user = $this->where('id_param',$id_param)->first();
if ($user && password_verify($pw_param,$user['pw_param'])){
return True;
}
return null;
}
}
> 데이터베이스를 연결시켜서 가져옴
> submit을 누르면 틀렸어 라는 말이 나오게됨(옳은걸 쳐도)
[정리]
데이터베이스 관련
> models
연결이 잘 안돼
> controllers
글자가 깨져
> Views
ci4.st.kr를 치면 ci4.st.kr/index.php로 넘어가고
ci4.st.kr/auth를 치면 login.php로 get방식으로 넘어가(사이트만 딱 띄워줌)
로그인 창에서 submit을 누르면 post 방식으로 넘어간다(데이터베이스 연결후 매치)